홈페이지 상단(#top) 이쁘게 꾸미기(2탄)
작성자 정보
- 관리자 작성
- 작성일
컨텐츠 정보
- 6,721 조회
-
목록
본문
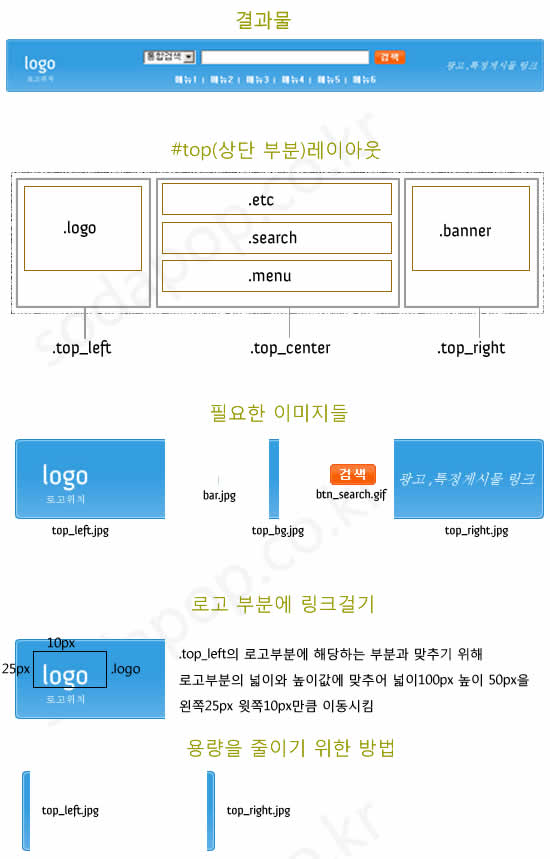
이번 튜토리얼은 이전의 "쉽게 만들어 보는 CSS페이지 레이아웃"에 이어 상단을 구성하는(검색부분,메뉴부분,로고부분,배너부분,기타를 포함하는) #top를 보기좋게 꾸며보기로 하겠습니다.
.top_left{
width:150px;float:left;background:url(top_left.jpg) left no-repeat #ffffff;height:80px;
}
/**#top내의 왼쪽에 위치한 로고부분 등을 구성할 박스
top_left.jpg(150*80)를 배경화면으로 지정하고 no-repeat로 반복방지.(없애도 이미 .top_left속성의 넓이와 높이가 배경이미지의 넓이와 높이와 같으므로 생략해도 무방.#top의 왼쪽에 위치해야 하므로 float값은 left로 지정**/
.top_center{
width:500px;float:left;background:url(top_bg.jpg) repeat-x #ffffff;height:80px;
}
/**#top내의 중앙 위치한 메뉴,검색,기타메뉴 등을 구성할 박스
top_bg.jpg를 배경화면으로 지정하고 repeat-x로 가로방향으로 반복.넓이는 #top의 넓이값(800px)에서 .top_left와 .top_right의 넓이값을 뺀 800 - 150 - 150 = 500px값을 가지게 됨**/
.top_right{
width:150px;float:right;background:url(top_right.jpg) no-repeat #ffffff;height:80px;
}
/**#top내의 오른쪽에 위치한 광고 등을 구성할 박스
top_right.jpg(150*80)를 배경화면으로 지정하고 no-repeat로 반복방지.(없애도 이미 .top_right속성의 넓이와 높이가 배경이미지의 넓이와 높이와 같으므로 생략해도 무방.#top의 오른쪽에 위치해야 하므로 float값은 right로 지정**/
.logo{
width:100px;height:50px;display:bolck;left:25px;top:10px;position:relative;cursor:hand;
}
/**로고에 링크걸기(상단 이미지의 로고에 링크걸기 부분 참조)
.top_left박스내의 로고부분에 링크를 걸어줄 배경이 투명한 박스로 로고부분에 해당하는 부분의 사이즈(100px * 50px)와 위치를 position의 relative속성과 left와 top에 위치값 지정.position:relative와cursor:hand값을 없애면 어떻게 되는지 시험해 보시기 바랍니다.
**/
.banner{
width:100px;height:50px;display:bolck;left:25px;top:10px;position:relative;cursor:hand;
}
/**배너에 링크걸기
.top_right박스내의 배너부분에 링크를 걸어줄 배경이 투명한 박스로 배너부분에 해당하는 부분의 사이즈(100px * 50px)와 위치를 position의 relative속성과 left와 top에 위치값 지정.
**/
.etc{
width:auto;height:19px;margin-top:7px;text-align:center;
}
/* .top_center박스의 상단 박스로 기타메뉴를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
.search{
width:auto;height:28px;margin-top:0px;text-align:center;
}
/**셀렉트(select),검색필드(input),버튼(submit)를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
**/
.menu{width:auto;height:21px;margin-top:5px;text-align:center;}/**주요메뉴를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
**/
.input {/**텍스트 필드의 테두리와 넓이 높이를 지정**/
border-top:1px #555555 solid;
border-right:1px #CCCCCC solid;
border-bottom:1px #CCCCCC solid;
border-left:1px #555555 solid;
width:250px;height:21px;
}
.select{/**셀렉트(select)속성.텍스트 필드와 간격을 주기위해 오른쪽에 3px의 여백**/
margin-right:3px;
}
.searchsubmit {/**버튼(submit)속성.배경으로 처리후(높이와 넓이가 버튼이미지의 그것과 동일.나머지 속성은 하나하나 없애면서 확인) 본문에서 type=submit로 버튼속성을 부여해줌.역시 텍스트필드와의 간경을 위해 왼쪽에 3px의 여백**/
background: url(btn_search.gif) no-repeat;
width: 48px; border-top-style: none; text-indent: -900em;
line-height: 0px; border-right-style: none; border-left-style: none; height: 21px; border-bottom-style: none;margin-left:3px;
}
.etc a{padding-left:10px; padding-right:10px;color: #ffffff; text-decoration: none; font-size:12px;font-weight:bold;}/**기타메뉴의 a태그 속성**/
.etc a:visited {color: #ffffff; text-decoration: none}/**이미 방문한 글자색**/
.etc a:hover {color: #000000; text-decoration: none}/**마우스 오버시 글자색**/
.menu a{padding-left:10px; padding-right:10px;background: url(bar.jpg) 2px right no-repeat; color: #ffffff; text-decoration:none; font-size:12px;font-weight:bold;}
/**각 메뉴사이에 세로로 긴 이미지를 부여하기 위해 a태그 속성에 배경이미지(bar.jpg)를 부여하고 배경을 오른쪽에 위치시키고 여기에 아래쪽으로 2px만큼 이동시킴(이미지 모양에 따라 가변적임).다른 메뉴와 간격을 두기위해 왼쪽,오른쪽으로 10px만큼 여백**/
.menu a:visited {color: #ffffff; text-decoration: none}/**이미 방문한 글자색**/
.menu a:hover {color: #000000; text-decoration: none}/**마우스 오버시 글자색**/
.menu .end{background:none;}/** .menu a에서 지정한 배경이 마지막 메뉴에서 보여지지 않기 위해 마지막 메뉴는 배경을 없앰(첨부된 html을 열어 어디에 쓰여졌는지 참조바람)**/
/** 참조사항
.top_center를 구성하는 .etc .search .menu 의 높이값과 margin-top값을 전부 더하면 80px. 어떻게 값을 주느냐에 따라 위치와 전체모양이 바뀔수 있으므로 수치를 바꿔가면서 테스트 해보세요.
position:relative와 position:absolute는 추후에 따로 튜토리얼을 만들 생각입니다.
경우에 따라서 용량을 줄이기 위해 #top에 top_bg.jpg를 가로로 반복시키고 .top_let와 .top_right에 용량을 줄인 이미지를(상단 이미지의 용량을 줄이기 위한 방법 부분)
한번만 반복시키고 .logo 나 .banner에 로고나 배경에 해당하는 이미지를 배경으로 주고 링크를 걸어주는 방법도 있습니다.
#와 .의 차이점은 차이점이 없다고 해도 무방합니다.
본인같은 경우는 큰박스는 #를 큰박스안의 박스는 .로 구별하거나
페이지에 한번만 쓸경우 #를 반복되는 경우 .를 사용하거나 자바스크립트로 id를 호출할때 #를 사용합니다.
이번엔 이미지와 css가 정의된 html파일이 포함된 압축파일을 첨부하오니 참조하시기 바랍니다.
***/
width:150px;float:left;background:url(top_left.jpg) left no-repeat #ffffff;height:80px;
}
/**#top내의 왼쪽에 위치한 로고부분 등을 구성할 박스
top_left.jpg(150*80)를 배경화면으로 지정하고 no-repeat로 반복방지.(없애도 이미 .top_left속성의 넓이와 높이가 배경이미지의 넓이와 높이와 같으므로 생략해도 무방.#top의 왼쪽에 위치해야 하므로 float값은 left로 지정**/
.top_center{
width:500px;float:left;background:url(top_bg.jpg) repeat-x #ffffff;height:80px;
}
/**#top내의 중앙 위치한 메뉴,검색,기타메뉴 등을 구성할 박스
top_bg.jpg를 배경화면으로 지정하고 repeat-x로 가로방향으로 반복.넓이는 #top의 넓이값(800px)에서 .top_left와 .top_right의 넓이값을 뺀 800 - 150 - 150 = 500px값을 가지게 됨**/
.top_right{
width:150px;float:right;background:url(top_right.jpg) no-repeat #ffffff;height:80px;
}
/**#top내의 오른쪽에 위치한 광고 등을 구성할 박스
top_right.jpg(150*80)를 배경화면으로 지정하고 no-repeat로 반복방지.(없애도 이미 .top_right속성의 넓이와 높이가 배경이미지의 넓이와 높이와 같으므로 생략해도 무방.#top의 오른쪽에 위치해야 하므로 float값은 right로 지정**/
.logo{
width:100px;height:50px;display:bolck;left:25px;top:10px;position:relative;cursor:hand;
}
/**로고에 링크걸기(상단 이미지의 로고에 링크걸기 부분 참조)
.top_left박스내의 로고부분에 링크를 걸어줄 배경이 투명한 박스로 로고부분에 해당하는 부분의 사이즈(100px * 50px)와 위치를 position의 relative속성과 left와 top에 위치값 지정.position:relative와cursor:hand값을 없애면 어떻게 되는지 시험해 보시기 바랍니다.
**/
.banner{
width:100px;height:50px;display:bolck;left:25px;top:10px;position:relative;cursor:hand;
}
/**배너에 링크걸기
.top_right박스내의 배너부분에 링크를 걸어줄 배경이 투명한 박스로 배너부분에 해당하는 부분의 사이즈(100px * 50px)와 위치를 position의 relative속성과 left와 top에 위치값 지정.
**/
.etc{
width:auto;height:19px;margin-top:7px;text-align:center;
}
/* .top_center박스의 상단 박스로 기타메뉴를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
.search{
width:auto;height:28px;margin-top:0px;text-align:center;
}
/**셀렉트(select),검색필드(input),버튼(submit)를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
**/
.menu{width:auto;height:21px;margin-top:5px;text-align:center;}/**주요메뉴를 구성할 박스.text-align:center로 박스내의 구성요소를 가운데 정렬
**/
.input {/**텍스트 필드의 테두리와 넓이 높이를 지정**/
border-top:1px #555555 solid;
border-right:1px #CCCCCC solid;
border-bottom:1px #CCCCCC solid;
border-left:1px #555555 solid;
width:250px;height:21px;
}
.select{/**셀렉트(select)속성.텍스트 필드와 간격을 주기위해 오른쪽에 3px의 여백**/
margin-right:3px;
}
.searchsubmit {/**버튼(submit)속성.배경으로 처리후(높이와 넓이가 버튼이미지의 그것과 동일.나머지 속성은 하나하나 없애면서 확인) 본문에서 type=submit로 버튼속성을 부여해줌.역시 텍스트필드와의 간경을 위해 왼쪽에 3px의 여백**/
background: url(btn_search.gif) no-repeat;
width: 48px; border-top-style: none; text-indent: -900em;
line-height: 0px; border-right-style: none; border-left-style: none; height: 21px; border-bottom-style: none;margin-left:3px;
}
.etc a{padding-left:10px; padding-right:10px;color: #ffffff; text-decoration: none; font-size:12px;font-weight:bold;}/**기타메뉴의 a태그 속성**/
.etc a:visited {color: #ffffff; text-decoration: none}/**이미 방문한 글자색**/
.etc a:hover {color: #000000; text-decoration: none}/**마우스 오버시 글자색**/
.menu a{padding-left:10px; padding-right:10px;background: url(bar.jpg) 2px right no-repeat; color: #ffffff; text-decoration:none; font-size:12px;font-weight:bold;}
/**각 메뉴사이에 세로로 긴 이미지를 부여하기 위해 a태그 속성에 배경이미지(bar.jpg)를 부여하고 배경을 오른쪽에 위치시키고 여기에 아래쪽으로 2px만큼 이동시킴(이미지 모양에 따라 가변적임).다른 메뉴와 간격을 두기위해 왼쪽,오른쪽으로 10px만큼 여백**/
.menu a:visited {color: #ffffff; text-decoration: none}/**이미 방문한 글자색**/
.menu a:hover {color: #000000; text-decoration: none}/**마우스 오버시 글자색**/
.menu .end{background:none;}/** .menu a에서 지정한 배경이 마지막 메뉴에서 보여지지 않기 위해 마지막 메뉴는 배경을 없앰(첨부된 html을 열어 어디에 쓰여졌는지 참조바람)**/
/** 참조사항
.top_center를 구성하는 .etc .search .menu 의 높이값과 margin-top값을 전부 더하면 80px. 어떻게 값을 주느냐에 따라 위치와 전체모양이 바뀔수 있으므로 수치를 바꿔가면서 테스트 해보세요.
position:relative와 position:absolute는 추후에 따로 튜토리얼을 만들 생각입니다.
경우에 따라서 용량을 줄이기 위해 #top에 top_bg.jpg를 가로로 반복시키고 .top_let와 .top_right에 용량을 줄인 이미지를(상단 이미지의 용량을 줄이기 위한 방법 부분)
한번만 반복시키고 .logo 나 .banner에 로고나 배경에 해당하는 이미지를 배경으로 주고 링크를 걸어주는 방법도 있습니다.
#와 .의 차이점은 차이점이 없다고 해도 무방합니다.
본인같은 경우는 큰박스는 #를 큰박스안의 박스는 .로 구별하거나
페이지에 한번만 쓸경우 #를 반복되는 경우 .를 사용하거나 자바스크립트로 id를 호출할때 #를 사용합니다.
이번엔 이미지와 css가 정의된 html파일이 포함된 압축파일을 첨부하오니 참조하시기 바랍니다.
***/
관련자료
-
첨부등록일 2008.04.23 12:32
-
이전
-
다음
댓글 0
등록된 댓글이 없습니다.