Fireworks로 물방울 만들어보기
작성자 정보
- 관리자 작성
- 작성일
컨텐츠 정보
- 4,152 조회
- 5 댓글
- 목록
본문
Fireworks의 Inner Shadow와 Combine Paths의 Punch 그리고 몇가지 조작만으로 흔히 볼수 있는 입체감이 느껴지는 물방울을 만들어 보겠습니다.해당 튜토리얼은 외국 파이어웍스 포럼사이트의 튜토리얼을 한글로 알기쉽게 구성해 놓은것임을 알려드립니다.다른 모양에도 적용가능하니 도전해 보시길 바랍니다.
1.먼저 원을 그려주고 원의 상단 포인트를 선택후 화살표키를 이용해 위로 올려주면 아래와 같은 물방울 모양이 나옵니다.
채움색은 #CCCCCC 외곽선은#B1B1B1

2.원을 선택한후 그라디언트를(Gradient - Radial) 적용해 아래오 같은 모양이 나오게 합니다.
(Color1 = #FFFFFF, Color2 = #CCCCCC).


3.원에 다음과 같은 효과를 적용해줍니다.
Shadow and Glow - Inner Shadow


4.만들어진 원을 복사한후 복사본의 채움색과 외곽선을 아래와 같이 적용해줍니다.
채움색

외곽선

복사본엔 Inner Shadow 효과를 적용해선 안됩니다.
복사본의 크기를 원본의 65%정도 작은 크기로 만든후 아래와 같이 원본위에 놓습니다.

5.아래와 같이 큰 타원형을 그린후 복사본과 동시 선택후(동시선택은 Shift키를 누른채 선택)
Modify - Combine Paths - Punch를 적용해줍니다

6.Modify - Combine Paths - Punch를 적용후 아래와 같이 패스툴을 이용해 물방울의 하이라이트 부분을 만들어줍니다.

7.아래와 같이 물방울 하이라잍 부분에 Gradient - Linear를 적용해줍니다.

그라디언트의 양쪽 색상을 #FFFFFF로 적용하고 오른쪽 opacity 항목을 25%로 해줍니다.

8.원툴로 원본가로 크기의 지름을 가진 원을 그려준후 아래와 같이 이동시킵니다.

9.원툴로 만들어진 원에 아래와 같은 설정을 적용해 주어 그림자를 만들어 줍니다.
radial - gradient ,양쪽색상 #FFFFFF, #000000 ,opacity 25%.



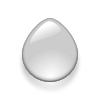
10.완성예제

1.먼저 원을 그려주고 원의 상단 포인트를 선택후 화살표키를 이용해 위로 올려주면 아래와 같은 물방울 모양이 나옵니다.
채움색은 #CCCCCC 외곽선은#B1B1B1

2.원을 선택한후 그라디언트를(Gradient - Radial) 적용해 아래오 같은 모양이 나오게 합니다.
(Color1 = #FFFFFF, Color2 = #CCCCCC).


3.원에 다음과 같은 효과를 적용해줍니다.
Shadow and Glow - Inner Shadow


4.만들어진 원을 복사한후 복사본의 채움색과 외곽선을 아래와 같이 적용해줍니다.
채움색

외곽선

복사본엔 Inner Shadow 효과를 적용해선 안됩니다.
복사본의 크기를 원본의 65%정도 작은 크기로 만든후 아래와 같이 원본위에 놓습니다.

5.아래와 같이 큰 타원형을 그린후 복사본과 동시 선택후(동시선택은 Shift키를 누른채 선택)
Modify - Combine Paths - Punch를 적용해줍니다

6.Modify - Combine Paths - Punch를 적용후 아래와 같이 패스툴을 이용해 물방울의 하이라이트 부분을 만들어줍니다.

7.아래와 같이 물방울 하이라잍 부분에 Gradient - Linear를 적용해줍니다.

그라디언트의 양쪽 색상을 #FFFFFF로 적용하고 오른쪽 opacity 항목을 25%로 해줍니다.

8.원툴로 원본가로 크기의 지름을 가진 원을 그려준후 아래와 같이 이동시킵니다.

9.원툴로 만들어진 원에 아래와 같은 설정을 적용해 주어 그림자를 만들어 줍니다.
radial - gradient ,양쪽색상 #FFFFFF, #000000 ,opacity 25%.


10.완성예제

관련자료
-
이전
댓글 5
MINICOOP님의 댓글
- MINICOOP
- 작성일
감사합니다.
소용녀님의 댓글
- 소용녀
- 작성일
정말 멋지네요
골골찡이님의 댓글
- 골골찡이
- 작성일
다 엑박이예여~
관리자님의 댓글의 댓글
- 관리자
- 작성일
수정했습니다.<BR>해킹문제로 백업에 누락이 있었습니다.
Saabee님의 댓글
- Saabee
- 작성일
사진이 안보이네요. 좋은 강좌인데... ㅠㅠ